The concept of tree shaking has become increasingly important in the world of deploying web-based applications that use JavaScript. With the recent release of Bamboo’s Cloud Parts®, which are a suite of SharePoint web parts intended for use on both SharePoint Online and on-premises, Bamboo uses this technique to decrease the size of their release bundles as well as to accelerate the rendering of the Cloud Parts®.
Tree Shaking and AOT
Tree Shaking is defined as a dead code elimination technique, where a static code analysis of the module syntax is performed to decide which parts of the Angular or other library modules need to be included in the final bundle. ECMAScript 2015 modules support import and export statements which allow for static code analysis and finding unused code. Angular CLI uses webpack2 along with UglifyJS to accomplish tree shaking. During the build process, webpack2 will mark the unused code and UglifyJS will remove it if it can determine it’s safe to remove and would not cause any side effects.
Traditional JavaScript uses Just in Time (JIT) compilation and runs in the browser. This turns out to be good if the application files are small as they can be downloaded and executed fast. But in the case of angular, the JIT build is huge as it includes the angular compiler, along with other libraries. To handle this, Angular introduced Ahead-Of-Time (AOT) compilation. As the name suggests, Angular CLI will compile HTML templates into TypeScript code and then perform tree shaking, modification, and other optimization techniques to produce smaller and more efficient executable JavaScript code. AOT will significantly speed up the application, especially the startup time because the templates are compiled ahead of time which eliminates the need to include the angular compiler in the bundle. If you want to read more about the angular compiler you can refer to the angular AOT documentation.
While compiling and deploying Cloud Parts®, Bamboo enables tree shaking and minification by enabling the Ahead of Time compilation (AOT).
JIT: npm run build
AOT: npm run build – AOT
Angular CLI supports JIT when targeted to development environments to make it easier for developers. However, this version is not minified/uglified and does not include tree shaking. The AOT is built-in when targeted for the production environment and applies stricter rules which might lead to more compilation errors than the non-AOT build. This is actually advantageous since more errors are detected during the compilation process and can be fixed rather than errors showing up during runtime.
For third-party libraries, Angular performs tree shaking if the libraries also support tree shaking. This means that the libraries must be written in ECMAScript 2015 or greater and with some metadata for the AOT/ builds. Most of our products use Kendo UI for Angular, which does support tree shaking and AOT.
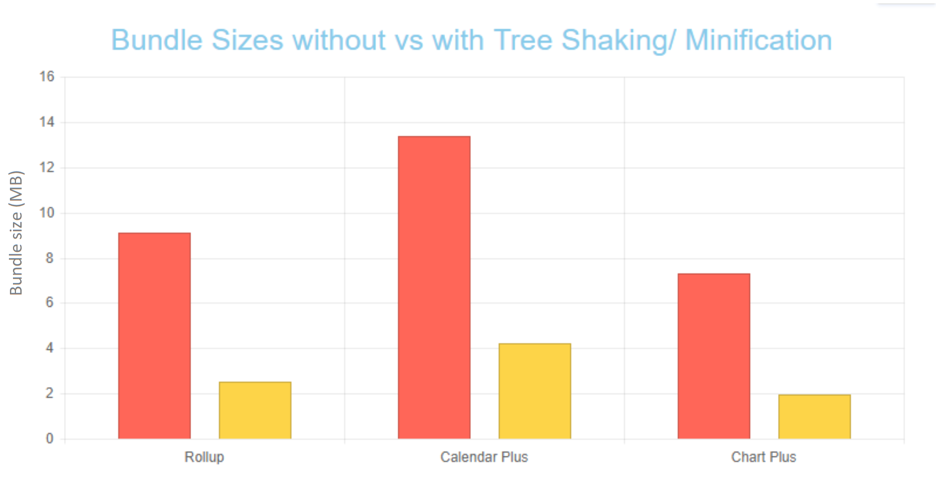
To demonstrate the effectiveness of the AOT build, production (AOT) and development (non-AOT) builds were run for three Bamboo Cloud Part® products: List Rollup, Calendar Plus, and Chart Plus, and the total size of the bundle files were compared. The results are shown in the chart below. For all three products, there was an approximately 70% decrease in the size of the bundles. When using the AOT build, the unused library modules were removed during the tree shaking process and minification/uglification led to more compacted executable code, resulting in this significant reduction in size.

(NOTE: @angular/cli >= 1.6.3, node: 8.9.4, Angular 5.2.6, webpack: 3.11.0, typescript: 2.6.2 are the different versions of the components when the results were tabulated.)
Tree shaking techniques prove to be a big pay-off when offered JavaScript-based solutions online. Using Angular AOT, tree shaking, and minification, Bamboo was able to decrease the size of the release builds of Cloud Parts®, considerably speeding up the process of loading the bundles and application rendering time.

