The Problem
SharePoint framework provides a great way to extend SharePoint’s capabilities to meet your organization’s needs with custom functionality. So, you followed the guides, you wrote your code, you packaged it, uploaded it, deployed it, and people love it. Soon, your SPFx Web Part is being used on dozens of pages across your entire organization. And then, you get the call: “Can we add some functionality?”
While updating SPFx Web Parts without breaking anything may seem like a daunting task, we are here to explain that it is easier than it seems using a test environment.

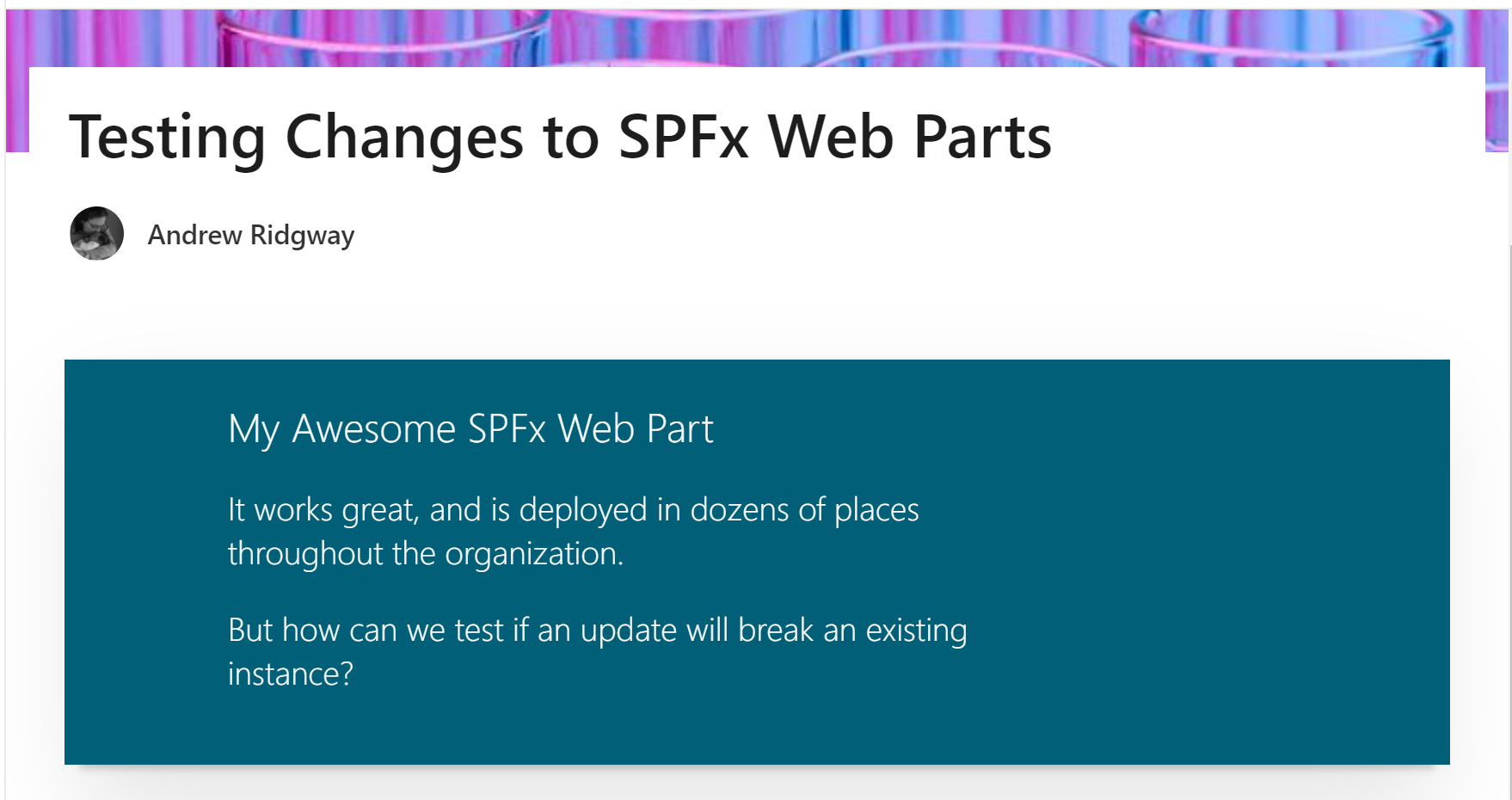
That’s a nice web part you’ve got there. Be a real shame if someone asked for some changes.
SPFx Web Parts are deployed as a single file filename.sppkg uploaded to an app catalog. Once you upload it, that’s it—it is now live. But the previous version was already in use across your organization: what if your update causes problems on an existing page? We don’t want to just upload to the app catalog and then check if anything breaks, we want to know if things are going to break beforehand!
The Solution
One way would be to create a dev version of the app, per this excellent Medium article. While that works great for a big application used in one or two places. For a small widget deployed on dozens of team and communication sites, it’s just not practical. We need a way to quickly look at production pages using test code. That is where the debugManifestsFile comes in.
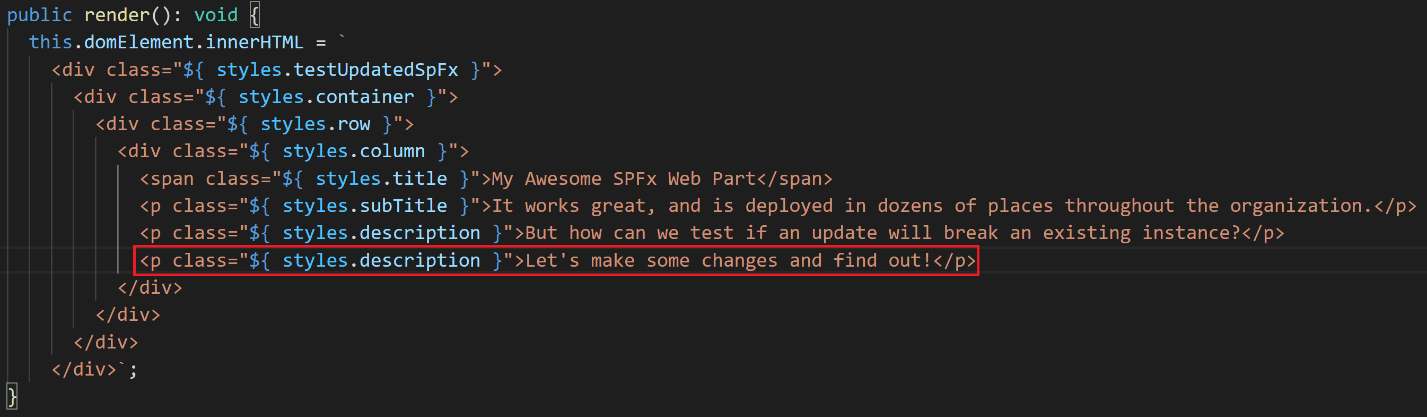
Open your SPFx Web Part project in VS Code and make your changes. For our example, we’ll just add another line to the render function:

Save your changes, open a terminal, then type “gulp serve” to start up your local host. You can now view your SPFx solution on the workbench pages. But we want something more. We want to see how the new code behaves with existing instances. Navigate to a page where the existing version of the SPFx web part is deployed. Now add the following query string on the end of the url:
?loadspfx=true&debugManifestsFile=https://localhost:4321/temp/manifests.js
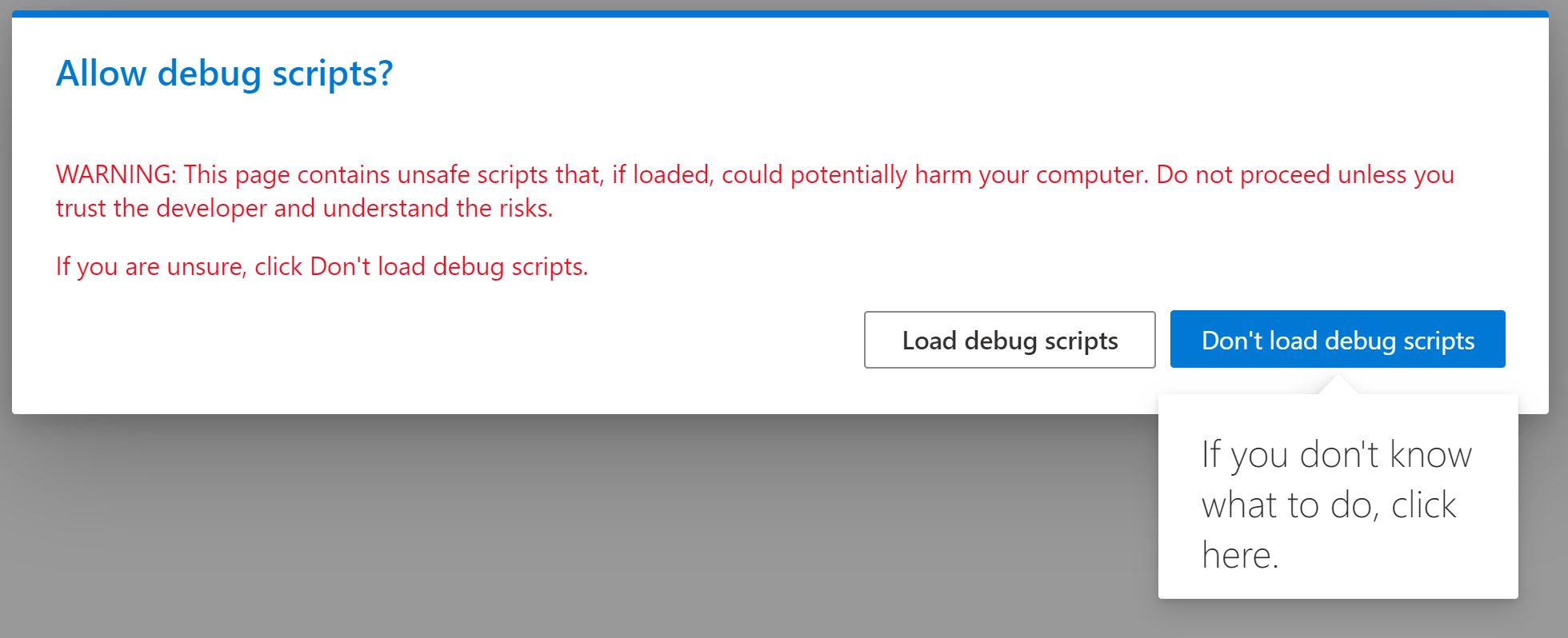
Hit enter to reload the page, and you will see this prompt:

Click “Load debug scripts” to load the page, and the existing production instance of the web part will now run with the new code:

Hey, it worked!
Hosting on SharePoint
Congratulations! We can now test our changes against production instances without updating the app catalog, but you need another set of eyes on the changes.
Your team lead will want to play around with the updated SPFx web part, and your tester now needs to give it a more thorough look. In order to share the changes with others, you have to get the files off of the localhost and onto SharePoint.
To host the files on SharePoint, first-run gulp bundle–ship if you haven’t already. This will compile your solution into the dist folder of your project. Next, on your SharePoint site, create a document library, and upload the contents of the dist folder.

Now, go to the “temp” folder of your SPFx web part project. This is created by gulp bundle (and gulp serve), so if you don’t see it, run the command and look again. In the temp folder, open manifests.js:

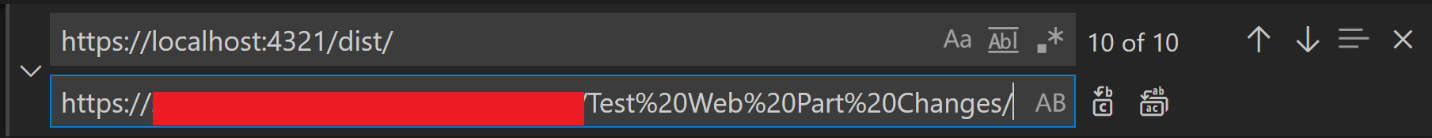
We want SharePoint to look for our updated code files in a SharePoint library and not on the localhost. The simplest method is to just run the find-and-replace command: it’s currently looking for your updated code in https://localhost:4321/dist/. Replace all instances of that with the path to the SharePoint library where you uploaded the contents of the dist folder:

Save the manifests.js (TIP: I like to save the altered copy in the /dist/ folder so that I don’t overwrite the original) and upload that to the library as well. Now, navigate to the page that you want to test. After the URL, we again append our query string, but this time, instead of localhost, we point to the location of manifests.js on the SharePoint server:
Hit enter, click through the “Allow debug scripts?” prompt when the page reloads, and you will now see the production environment with the updated code, even without running gulp serve.
If you need to update the code again, make your changes run gulp bundle –ship (or gulp serve), and upload the updated contents of the /dist/ folder to the library once again. You only need to set up the manifests.js once. Note that changes in an O365 library can take some time to propagate. If you update the code in the library, you might need to wait a while and clear your cache before you see the changes reflected on the page.
Troubleshooting
Like anything else with SharePoint, there are a few ways that this process can go wrong.
The page gets stuck in debug mode
When you use the debugManifestsFile query string option, your SharePoint site saves this information in session storage and a cookie. This means that it might keep trying to load from the localhost or the override library, or keep prompting you to allow debug scripts, even after you reload the page without the query string. If this happens to you, go to the page, append ?reset=true to the query string, and hit enter. This will reset the page to load the code from the SPFx web part app catalog. It might or might not “take” for that load, but if you then remove the query string and reload again it will be back to normal.
Something else on the page breaks
I’ve seen this happen when my SPFx web part was trying to load the ui fabric icons—something went wrong loading the package, and it messed up the icons for everything else on the page. If this or something similar happens, the reset=true method above should restore the page.
SharePoint ignores the manifests.js and loads from the app catalog
First:
Open your F12 developer tools and go to the “Sources” tab. See if you can find the “manifests.js”. If you can’t, then your query string isn’t referencing it correctly and needs to be fixed.
Second:
Double-check the URL that you changed. Make sure that you really did find and replace exactly “https://localhost:4321/dist/” with exactly the path to your uploaded files, ending with a “/”. I know that this seems the equivalent of “turn your computer off and then on again”, but often complicated problems have simple-sounding solutions, Always check them to save yourself a headache down the line.
Third:
Check the version. When gulp builds the manifests.js, it puts a version number in your SPFx web part’s entry in the MANIFESTS_ARRAY variable inside that file. This version number is taken from the package.json of your project. If this version # does not match the published version # of the SPFx web part in the app catalog, SharePoint won’t override it for you. This does mean that if you want to live-test a new version using debugManifestsFile. You have to wait until after testing is complete, and you’re ready to publish to increment your version.
The End Result
Hopefully, the step-by-step guide has helped you to successfully update your web parts without breaking any of your current functions. If there is any further complication to your project please contact us at Bamboo Solutions to help you solve any and all of your issues!